Hello folks, I am here again to continue our journey of web development. Today I am presenting a tutorial on the fully responsive design of an anime-style website.
You can practice your web development skills with this project and also you can add this project to your profile. This gonna be really interesting, so don’t miss it.
This tutorial is split into certain parts.
- Setup all files and folders.
- HTML code explanation.
- Adding CSS for styling
- Adding JavaScript to make it interactive
- Finally make it responsive
So as I always say, Without wasting any more time let’s jump on the </code>.
<Step 1> Setup all the files and folders.
Download this file:- https://drive.google.com/drive/folders/1vRH4HOapkXR2XJu1P9FTLPlkEYV1p1lo?usp=sharing
After downloading these images save it in folder named “image” in your working directory.

Now it’s time to use those images in an HTML file.
<Step 2> Creating HTML Dom for a website.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"
integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Anime - website design</title>
</head>
<body>
<!-- Navbar section -->
<navbar id="Navbar">
<img src="./image/logo.png" alt="" id="logo">
<ul>
<li><a href="#">Home</a> </li>
<li><a href="#">About</a> </li>
<div id="categories">
<li><a href="#">Categories <i class="fas fa-caret-down"></i></a></li>
<div id="drop-down-box">
<a href="#">Shonen</a>
<a href="#">Shojo</a>
<a href="#">Seinen</a>
<a href="#">Josei</a>
<a href="#">Kodomomuke</a>
</div>
</div>
<li><a href="#">Contact</a></li>
</ul>
<div id="other-opt">
<div class="search">
<input type="search" name="search" id="search" placeholder="Search...">
<i class="fas fa-search"></i>
</div>
<button id="signIn">Sign in</button>
</div>
<img src="./image/menu.png" alt="Menu Png" id="Menu-Btn">
</navbar>
<nav id="Other-Navbar">
<ul>
<li><a href="#">Home</a> </li>
<li><a href="#">About</a> </li>
<div id="categories">
<li><a href="#">Categories <i class="fas fa-caret-down"></i></a></li>
<div id="drop-down-box">
<a href="#">Shonen</a>
<a href="#">Shojo</a>
<a href="#">Seinen</a>
<a href="#">Josei</a>
<a href="#">Kodomomuke</a>
</div>
</div>
<li><a href="#">Contact</a></li>
</ul>
<div class="Othersearch" style="margin: auto;">
<input type="search" name="search" id="Othersearch" placeholder="Search...">
<i class="fas fa-search"></i>
</div>
</nav>
<!-- Navbar section -->
<!-- Slide section -->
<div class="slides-box">
<div class="slider">
<div class="slides">
<div class="slide first" id="first">
<!-- <img src="./image/AOT banner.jpg" alt=""> -->
</div>
<div class="slide second">
<!-- <img src="./image/fate long banner.png" alt=""> -->
</div>
<div class="slide third">
<!-- <img src="./image/yourname banner.jpg" alt=""> -->
</div>
</div>
</div>
</div>
</div>
<!-- Slide section -->
<!-- ALL SHOWS -->
<div id="AllBanners">
<div id="primaryMainContainer">
<div id="contentBanners">
<!-- For Trending Now -->
<div id="MainContainer">
<div id="Heading-box">
<div class="heading">Trending Now</div>
<div class="viewAll">view all
<i class="fas fa-arrow-right"></i>
</div>
</div>
<div id="Banners-container">
<div class="Image-Name">
<img src="./image/fate.jpg" alt="Fate stye night">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Fate Stay Night:Unlimited blade works
</div>
</div>
<div class="Image-Name">
<img src="./image/future diary.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Future diary
</div>
</div>
<div class="Image-Name">
<img src="./image/DAB.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Date a bullet
</div>
</div>
<div class="Image-Name">
<img src="./image/erased.jpeg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Erased
</div>
</div>
<div class="Image-Name">
<img src="./image/MHA.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
My Hero Acadmia
</div>
</div>
<div class="Image-Name">
<img src="./image/death note.jfif" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Death Note
</div>
</div>
</div>
</div>
<!-- For Trending Now -->
<!-- Popular Shows -->
<div id="MainContainer">
<!-- <div id="insideMainContainer"> -->
<div id="Heading-box">
<div class="heading">Popular Shows</div>
<div class="viewAll">view all
<i class="fas fa-arrow-right"></i>
</div>
</div>
<div id="Banners-container">
<div class="Image-Name">
<img src="./image/classroom.jfif" alt="Fate stye night">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Classroom of the Elite
</div>
</div>
<div class="Image-Name">
<img src="./image/human lost.jfif" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Human Lost
</div>
</div>
<div class="Image-Name">
<img src="./image/your lie in april.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Your lie in April
</div>
</div>
<div class="Image-Name">
<img src="./image/yourname.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
YourName
</div>
</div>
<div class="Image-Name">
<img src="./image/mugen train.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Demon Slayer:Mugen Train
</div>
</div>
<div class="Image-Name">
<img src="./image/AOT.jfif" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Attack on titan:Season 4
</div>
</div>
</div>
<!-- </div> -->
</div>
<!-- Popular Shows -->
<!-- Recently added -->
<div id="MainContainer">
<!-- <div id="insideMainContainer"> -->
<div id="Heading-box">
<div class="heading">Recently added</div>
<div class="viewAll">view all
<i class="fas fa-arrow-right"></i>
</div>
</div>
<div id="Banners-container">
<div class="Image-Name">
<img src="./image/I want to eat you pancreas.jfif" alt="Fate stye night">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
I want to eat your pancreas
</div>
</div>
<div class="Image-Name">
<img src="./image/ne zha.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Ne Zha
</div>
</div>
<div class="Image-Name">
<img src="./image/MHA movie.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
My Hero Acadmia:Ultimate heros
</div>
</div>
<div class="Image-Name">
<img src="./image/sprirted away movie.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Spirited away
</div>
</div>
<div class="Image-Name">
<img src="./image/AOT movie.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
Attack on titan:Chronicle
</div>
</div>
<div class="Image-Name">
<img src="./image/yourname.jpg" alt="">
<span class="ep">06/16</span>
<span class="comments"><i class="fas fa-comments"></i>11</span>
<span class="watch"><i class="far fa-eye"></i> 9987</span>
<div class="content-type">
<span class="action">Action</span>
<span class="adventure">Adventure</span>
</div>
<div class="show-name">
YourName
</div>
</div>
</div>
<!-- </div> -->
</div>
</div>
<!-- Recently added -->
<!-- Latest News -->
<div id="LatestNews">
<div id="LatestNewsSection">
<div id="insideLatestNews">
<div id="Heading-box2">
<div class="headingInNews">Latest News</div>
<div class="viewAllInNews">view all
<i class="fas fa-arrow-right"></i>
</div>
</div>
<div id="LatestNewses">
<div id="ImageOfNews" style="margin: 0;">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/boruto wide banner.jfif" alt="">
<span class="name">
Boruto : Next generation
</span>
</div>
<div id="ImageOfNews">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/erased wide banner.jpeg" alt="">
<span class="name">
Erased
</span>
</div>
<div id="ImageOfNews">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/MHA banner.jfif" alt="">
<span class="name">
My Hero Acadmia : The Movie
</span>
</div>
<div id="ImageOfNews">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/mugen train wide banner.jpg" alt="">
<span class="name">
demon slayer:Mugen train
</span>
</div>
<div id="ImageOfNews">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/classroom wide banner.jfif" alt="">
<span class="name">
Classroom of the Elite
</span>
</div>
<div id="ImageOfNews">
<span class="epInNews">06/16</span>
<span class="watchInNews"><i class="far fa-eye"></i> 9987</span>
<img src="./image/death note wide banner.jfif" alt="">
<span class="name">
Death Note
</span>
</div>
</div>
</div>
</div>
<!-- Latest News -->
</div>
</div>
</div>
<!-- ALL SHOWS -->
</body>
<script src="script.js"></script>
</html>
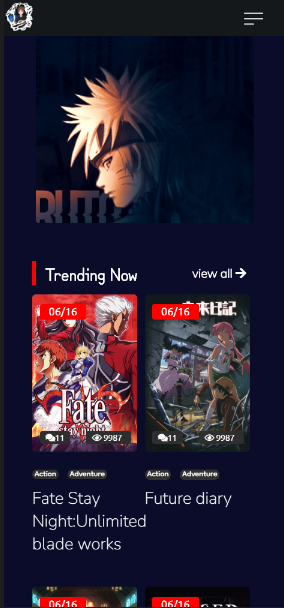
Our website is done, now congratulate yourself 😂, Ok just kidding. Only our HTML work has been done, Now our website will look like this.

It’s all messed up yet, Now we need to add CSS to style it.
<Step 3> Adding CSS to style DOM.
@import url('https://fonts.googleapis.com/css2?family=Alegreya+Sans:wght@300&family=Ubuntu:wght@300;400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Dongle&family=Mulish:wght@200&family=Nunito:wght@200&family=Rubik:wght@300&family=Zen+Kurenaido&display=swap');
*{
margin: 0;
padding: 0;
}
body{
background-color: #0b0c2a;
color: white;
width: 100vw;
}
/* Other tools section */
::selection{
background: rgb(255, 188, 188);
color: black;
}
::-webkit-scrollbar-track{
-webkit-appearance: none;
}
::-webkit-scrollbar{
width: 10px;
}
::-webkit-scrollbar-thumb{
border-radius: 10px;
background: white;
}
/*Navbar section */
#Navbar{
display: flex;
justify-content: center;
background-color: rgb(20, 24, 26);
color: white;
align-items: center;
font-family: 'Ubuntu', sans-serif;
}
#Other-Navbar{
display: none;
flex-direction: column;
position: absolute;
top: 50px;
left: 10%;
background: white;
justify-content: center;
width: 80vw;
height: 200px;
transition: all .5s linear;
margin-left: auto;
margin-right: auto;
}
#Other-Navbar ul{
margin: 12px;
}
#Other-Navbar ul li{
list-style: none;
margin: 7px;
}
#Other-Navbar ul li a{
text-decoration: none;
color: black;
}
.show{
display: flex !important;
}
#logo{
width: 40px;
height: 40px;
position: absolute;
left: 0;
top: 5px;
}
#Navbar ul{
display: flex;
margin: 12px;
}
#Navbar ul li{
list-style: none;
margin: 0 12px;
}
#Navbar ul li a {
text-decoration: none;
color: white;
font-size: 1.1em;
}
#categories{
height: 26px;
}
#drop-down-box{
display: none;
position: absolute;
min-width: 160px;
border-radius: 3px;
z-index: 1;
background-color: #f1f1f1;
top: 5.5%;
left: 46.5%;
box-shadow: 0 0 16px 0px rgba(0, 0, 0, 0.2);
}
#drop-down-box a {
display: block;
text-decoration: none;
color: black;
padding: 12px 16px;
}
#drop-down-box a:hover{
background: #ddd;
border-radius: 3px;
}
#categories:hover #drop-down-box{
display: block;
}
#other-opt{
position: absolute;
right: 0;
margin: 0 12px;
display: flex;
align-items: center;
}
.Othersearch{
background: white;
border-radius: 20px;
height: 20px;
color: black;
padding: 5px 8px;
position: relative;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
margin-left: 15px !important;
}
.Othersearch button{
padding: 7px ;
border-radius: 2px;
border: 1px solid rgb(255, 255, 255);
outline: none;
cursor: pointer;
margin: 10px;
background: rgb(68, 68, 68);
color: white;
}
.search{
background: white;
border-radius: 20px;
height: 20px;
color: black;
padding: 5px 8px;
position: relative;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
#other-opt button{
padding: 7px ;
border-radius: 2px;
border: 1px solid rgb(255, 255, 255);
outline: none;
cursor: pointer;
margin: 10px;
background: rgb(68, 68, 68);
color: white;
}
#other-opt i{
cursor: pointer;
background: #0b0c2a;
border-radius: 50%;
color: white;
position: absolute;
padding: 5px;
top: 2px;
right: 2px;
}
.Othersearch input{
outline: none;
border: 1px solid white;
border-radius: 30px;
border: none;
}
.Othersearch input::-webkit-search-cancel-button{
-webkit-appearance: none;
background: url("./image/times-circle-solid.svg");
width: 1em;
height: 1em;
opacity: .2;
cursor: pointer;
}
#other-opt input{
outline: none;
border: 1px solid white;
border-radius: 30px;
border: none;
}
#other-opt input::-webkit-search-cancel-button{
-webkit-appearance: none;
background: url("./image/times-circle-solid.svg");
width: 1em;
height: 1em;
opacity: .2;
cursor: pointer;
}
#Menu-Btn{
position: absolute;
right: 0;
top: 15px;
width: 25px;
margin-right: 30px;
filter: invert(100);
display: none;
}
/* Navbar section */
/* Slide section */
.slides-box{
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
margin-left: auto;
margin-right: auto;
}
.slider{
width: 1134px;
height: 500px;
border-radius: 4px;
overflow: hidden;
}
.slides{
width: 500%;
height: 500px;
display: flex;
}
.slides input{
display: none;
}
.slide{
width: 20%;
transition: 2s;
}
.slide img{
width: 1245px;
height: 500px;
}
.first{
animation-name: slide;
animation-iteration-count: infinite;
animation-duration: 25s;
background: url('./image/nauto banner.jpg') ;
background-repeat: no-repeat;
background-size: cover;
background-position: top center;
}
.second{
background: url('./image/fate long banner.png') ;
background-repeat: no-repeat;
background-size: cover;
background-position: top center
}
.third{
background: url('./image/Goku banner.jpg') ;
background-repeat: no-repeat;
background-size: cover;
background-position: top center
}
@keyframes slide {
0%{
margin-left: 0;
}
16%{
margin-left: 0;
}
32%{
margin-left: -20%;
}
48%{
margin-left: -20%;
}
64%{
margin-left: -40%;
}
80%{
margin-left: -40%;
}
100%{
margin-left: 0;
}
}
/* Slide section */
/* Show section */
#AllBanners{
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
margin-left: auto;
margin-right: auto;
flex-wrap: wrap;
}
#primaryMainContainer{
/* width: 100%; */
display: grid;
grid-template-columns:auto auto;
}
#contentBanners{
width: 769px;
}
/* Other Banners */
/* All shows banners */
#MainContainer{
display: flex;
justify-content: center;
margin-top: 50px;
flex-direction: column;
}
#Heading-box{
display: grid;
grid-template-columns: auto auto;
border-left: 5px solid red;
height: 12%;
padding: 0 12px;
align-items: center;
}
.heading{
font-size: 1.6em;
font-family: 'Zen Kurenaido', sans-serif;
font-weight: bold;
}
.viewAll {
font-family: 'Mulish', sans-serif;
position: relative;
left: 35%;
font-weight: bold;
font-size: 1.1em;
cursor: pointer;
width: 82px;
}
#Banners-container{
margin-top: 19px;
width: 770px;
flex-wrap: wrap;
display: flex;
}
#Banners-container img{
width: 217px;
border-radius: 5px;
margin-right:20px;
margin-top: 12px;
cursor: pointer;
}
.Image-Name{
position: relative;
color: white;
width: 217px;
padding-right: 30px;
}
.ep{
background: red;
color: white;
padding: 2px 12px;
border-radius: 3px;
position: absolute;
display: inline-block;
top: 25px;
left: 10px;
font-size: 0.9em;
font-family: 'Ubuntu', sans-serif;
}
.comments{
background: rgb(46, 46, 46);
padding: 2px 8px;
border-radius: 3px;
position: absolute;
top: 300px;
left: 10px;
font-size: 0.9em;
font-family: 'Ubuntu', sans-serif;
}
.watch{
background: rgb(46, 46, 46);
padding: 2px 8px;
position: absolute;
top: 300px;
left: 135px;
border-radius: 3px;
font-size: 0.9em;
font-family: 'Ubuntu', sans-serif;
}
.content-type{
display: flex;
height: 13px;
margin: 20px 0 10px 0;
}
.action{
display: flex;
background: rgb(49, 49, 49);
border-radius: 17px;
padding: 6px 3px;
font-size: 1em;
font-family: 'Dongle', sans-serif;
align-items: center;
}
.adventure{
display: flex;
background: rgb(49, 49, 49);
border-radius: 17px;
padding: 6px 3px;
font-size: 1em;
margin-left: 12px;
font-family: 'Dongle', sans-serif;
align-items: center;
}
.show-name{
font-size: 1.4em;
font-family: 'Nunito', sans-serif;
cursor: pointer;
margin-bottom: 30px;
}
/* Show section */
/* News section */
#LatestNews {
position: relative;
right: 0;
top: 0;
margin-top: 50px;
}
#LatestNewsSection{
width: 364px;
top: 0;
float: left;
}
.insideLatestNews{
width: 364px;
}
#Heading-box2{
display: grid;
grid-template-columns: auto auto;
border-left: 5px solid red;
padding: 0 12px;
align-items: center;
}
.headingInNews{
font-size: 1.6em;
font-family: 'Zen Kurenaido', sans-serif;
font-weight: bold;
}
.viewAllInNews{
font-family: 'Mulish', sans-serif;
position: relative;
left: 35%;
font-weight: bold;
font-size: 1.1em;
cursor: pointer;
}
#LatestNewses{
margin-top: 30px;
}
#ImageOfNews{
margin-top: 16px;
width: 364px;
position: relative;
}
#ImageOfNews img{
width: 364px;
border-radius: 10px;
}
.name{
position: absolute;
bottom: 30px;
left: 10px;
font-size: 1.4em;
font-family: 'Rubik', sans-serif;
font-weight: bold;
}
.epInNews{
background: red;
color: white;
padding: 2px 12px;
border-radius: 3px;
position: absolute;
display: inline-block;
top: 10px;
left: 10px;
font-size: 0.9em;
font-family: 'Ubuntu', sans-serif;
}
.watchInNews{
position: absolute;
right: 50px;
top: 10px;
background: rgb(46, 46, 46);
padding: 2px 8px;
position: absolute;
border-radius: 3px;
font-size: 0.9em;
font-family: 'Ubuntu', sans-serif;
}
/* News section */Congratulations! Your website has been created.
You can see your results here-

It looks great! But it’s too early to celebrate.
Our website is not responsive yet, then why do we wait anymore let’s make our website responsive.
<Step 4> Make your website responsive.
@media only screen and (max-width:1132px) {
.slider{
width: 860px;
}
#contentBanners{
width: 537px;
flex-wrap: wrap;
}
.Image-Name{
padding-right: 12px;
width: 167px;
}
#ImageOfNews{
width: 300px;
}
#ImageOfNews img{
width: 300px;
}
#Banners-container{
width: 537px;
}
#Banners-container img{
width: 167px;
}
.comments{
top: 231px;
}
.watch{
width: 53px;
top: 231px;
left: 91px;
}
#LatestNews{
margin-left: 30px;
}
#LatestNewsSection{
width: 300px;
}
}
@media only screen and (max-width:900px){
#Menu-Btn{
display: block;
}
#other-opt button{
margin-right: 70px;
}
#Navbar ul li{
display: none;
}
#search{
display: none;
}
.search{
display: none;
}
.slider{
width: 700px;
}
.slider img{
width: 621px;
height: 307px;
}
#contentBanners{
width: 700px;
flex-wrap: wrap;
}
#primaryMainContainer{
grid-template-columns:auto ;
grid-template-rows: auto auto;
}
#Banners-container{
width: 700px;
}
.Image-Name{
padding-right: 12px;
width: 163px;
}
}
@media only screen and (max-width:730px){
.slider{
width: 540px;
}
.search{
right: 49px;
}
#contentBanners{
width: 540px;
flex-wrap: wrap;
}
#Banners-container{
width: 540px;
}
}
@media only screen and (max-width:550px){
.slider{
width: 380px;
height: 400px;
}
.search{
right: 16px;
}
#contentBanners{
width: 380px;
flex-wrap: wrap;
}
#Banners-container{
width: 380px;
}
.Image-Name{
padding-right: 12px;
width: 178px;
}
#Banners-container img{
width: 182px;
}
}
@media only screen and (max-width:400px){
.slider{
width: 290px;
height: 250px;
}
#other-opt{
display: none;
}
#Menu-Btn{
display: block;
}
#contentBanners{
width: 300px;
flex-wrap: wrap;
margin: auto;
}
#Banners-container{
width: 300px;
margin: auto;
}
.Image-Name{
padding-right: 12px;
width: 138px;
}
#Banners-container img{
width: 140px;
}
#Heading-box{
font-size: 0.9em;
}
.comments{
top: 195px;
font-size: 11px;
}
.watch{
width: 44px;
top: 195px;
left: 72px;
font-size: 11px;
}
#LatestNews{
margin-left: 0px;
}
#LatestNewsSection{
width: 270px;
}
}
@media only screen and (max-width:310px){
#contentBanners{
width: 290px;
flex-wrap: wrap;
margin: auto;
}
#Banners-container{
width: 290px;
margin: auto;
}
.Image-Name{
padding-right: 12px;
width: 200px;
margin: 0 auto;
}
#Banners-container img{
width: 200px;
}
.comments{
top: 283px;
font-size: 15px;
}
.watch{
width: 55px;
top: 283px;
left: 119px;
font-size: 15px;
}
.viewAllInNews{
max-width: 83px;
}
}Let’s take a look of our website.

Let’s add some JavaScript to make our “Navbar” Interactive.

<Step 5> Adding little bit of JavaScript to make in interactive
const MenuBtn = document.getElementById("Menu-Btn")
const OtherNavbar = document.getElementById("Other-Navbar")
MenuBtn.onclick = ()=>{
if (OtherNavbar.classList.contains("show")) {
OtherNavbar.classList.remove("show")
}
else{
OtherNavbar.classList.add("show")
}
}And we’ve done our project you can see a perfect website in your browser.
Enjoy this project and make your web development skills better.
It’s time to end this joyful journey I will meet you in next blog, Good Bye.
Preview Video link – https://youtu.be/W7GmDESvhfU

Leave a comment